-
HTML, CSS, Javascript란 무엇일까?웹 개발 2023. 10. 27. 00:03
웹(Web)이란?
월드와이드웹(World Wide Web)의 줄임말이다. 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다. 구체적으로는 인터넷 상의 정보를 하이퍼텍스트 방식과 멀티미디어 환경에서 검색할 수 있게 해주는 정보검색 시스템이다. 하이퍼텍스트는 웹 브라우저라고 불리는 프로그램을 통해 웹서버에서 문서나 웹 페이지 등의 정보 조각을 읽어들여 컴퓨터 모니터에 출력하는 형태로 보이게 된다. 월드 와이드 웹에 관련된 기술은 월드 와이드 웹 컨소시엄(W3C)이 개발하고 있다. 출처 - 위키백과

Chrome, Firefox, Safari, Edge Logo 개발자가 웹이라는 단어를 사용할 때 웹은 주로 ‘브라우저’ 에서 일어나는 기술의 일련을 뜻한다. 반대되는 개념은 아니지만 비슷한 개념으로는 ‘앱’ 이 있다. 앱은 주로 모바일에서 사용되며 웹 브라우저 앱 이외에 모바일 환경에서 실행되는 프로그램을 지칭한다.
HTML 이란?
하이퍼텍스트 마크업 언어(HyperText Markup Language)의 줄임말이다. 웹 브라우저 상에서 정보를 나타내기 위해서 만들어진 언어이다. 웹 컨텐츠의 내용의 구조를 정의한다. 주로 위치, 색깔, 크기 등을 꾸미는 CSS(Cascading Style Sheets)와 Javascript와 함께 사용된다. 웹 브라우저는 웹서버에서 HTML 문서를 전달받거나 내 로컬 스토리지에서 전달받고 문서 내용을 그려낸다.
HTML의 역사
HTML 최초의 일반 공개 설명은 1991년 말에 버너스리가 처음으로 인터넷에서 문서를 "HTML 태그"(HTML tag)로 부르면서 시작되었다. 하이퍼링크를 제외한 HTML 태그들은 CERN 자체의 SGML 기반 문서화 포맷인 SGML GUID에 강하게 영향을 받았다. 이 요소 중 13개는 HTML 4 버전에서도 여전히 존재한다. SGML은 문서용 마크업 언어를 정의하기 위한 메타 언어이다. IBM에서 1960년대에 개발한 GML(Generalized Markup Language)의 후속이며, ISO 표준이다. 가장 최근에는 2008년 1월 HTML 5 초안 작업은 W3C에 의해 발표되었다.
HTML의 사용
HTML 요소의 가장 보편적인 형태는 다음과 같다.
<tag attribute1="value1" attribute2="value2">보이는 내용</tag>간단한 HTML 문서는 다음과 같이 생겼다.
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>CSS 란
CSS(Cascading Style Sheets) 의 줄임말이다. CSS는 문서가 사용자에게 어떻게 보여질 지 정의하는 언어이다. 예를 들어 위치가 어디일지, 색깔은 어떤 색일지, 진하게 굵게 등등이다. 주로 HTML과 함께 사용되며 SVG 혹은 XML과도 함께 사용할 수 있다. CSS는 규칙 기반 언어로, 특정한 요소에 정의될 규칙을 설정하고 그 요소들에게 적용될 스타일을 작성하면 웹브라우저에서 그려지는 형태다. - 출처 : MDN
CSS는 문서 내용과 표시 형식을 분리하기 위해서 고안되었다. 이런 분리는 문서의 접근성을 증가시킨다. 또, 여러 문서에 CSS 포맷을 함께 적용시킬 수 있는 장점도 있다. 또한 이 CSS 파일을 캐싱해서 로딩 부담을 줄일 수도 있다. - 출처 : 위키백과
CSS의 사용
h1 { color: red; font-size: 5em; }다음은 h1이라는 태그의 글자색을 빨간색으로 하고 글자 크기는 5em이라고 설정하는 CSS이다.
스타일시트(Style sheet)
스타일 시트는 여러 규칙의 목록들이다. 각각의 규칙은 1개 이상의 선택자와 선언 블록(Declaration block)으로 구성된다.
선택자(Selector)
어느 부분의 마크업에 스타일을 적용할 지 선언하는 부분이다. 태그명과 클래스, ID로 선택할 수 있다. 클래스는 여러 개의 요소에 적용할 수 있고 ID는 하나의 요소에만 적용할 수 있다.
선언 블록
선언 블록은 괄호로 이루어진 선언들의 목록으로 이루어진다. 선언은 “프로퍼티: 값” 이렇게 구성된다.
Javascript
자바스크립트는 객체 기반의 스크립트 프로그래밍 언어다. 자바스크립트는 웹브라우저 내에서 주로 사용되며 Node.js와 같은 런타임 환경과 같이 서버 프로그래밍에서 사용된다. Javascript는 처음에는 Mocha, 나중에는 LiveScript 라는 이름으로 개발되었다. 하지만 Java가 유행할 때 유행을 타기 위해 Javascript라고 이름을 붙였다는 설이 있다. 두 언어는 사용되는 환경과 목적이 매우 다르다 !! (개발자가 아닌 분들이 제일 많이 물어보시는 질문)
지금 프론트엔드 개발에서 가장 많이 사용하는 라이브러리 react, vue가 javascript 기반 라이브러리이고 node.js 환경에서 express.js 등의 서버 프로그램도 작성할 수 있다. (잘만 사용하면 당신도 풀스택 개발자 🤣) 여전히 빠른 속도로 발전하고 있으며 최근에는 three.js 처럼 3D 렌더링도 가능한 라이브러리도 만들어지고 있다.
Javascript의 사용
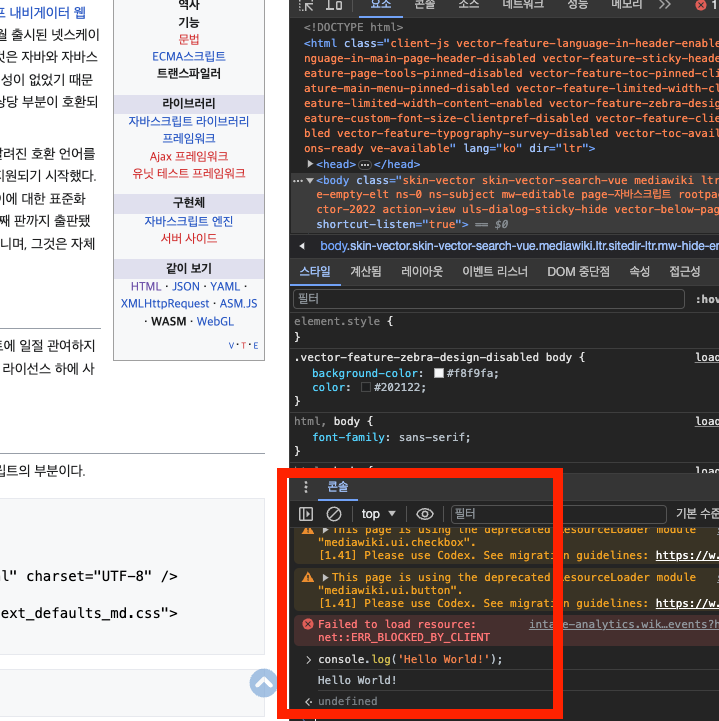
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8" /> <title>자바스크립트 페이지</title> <link rel="stylesheet" href="chrome://resources/css/text_defaults_md.css"> **<script type="text/javascript"> document.write("<p>Hello World!</p>"); </script>** </head> <body> <noscript> <p>브라우저가 자바스크립트 기능을 지원하지 않거나 자바스크립트 기능이 꺼져 있습니다.</p> </noscript> </body> </html>위 코드에서 <script> </script>로 감싸진 부분 이 javascript 코드이다. javascript 코드를 당장 실행하고 싶다면 웹브라우저 - 개발자 도구 - 콘솔 창에서 코드를 입력하면 바로 실행할 수 있다. 위 코드를 메모장에 저장해서 index.html 과 같이 html 포맷 파일로 저장하면 브라우저로 바로 열어볼 수 있다.

위 사진에서 콘솔에서 console.log 함수를 실행한 것을 확인할 수 있다.
HTML, CSS, Javascript
HTML, CSS, Javascript는 웹의 구성요소로 현재까지 브라우저에 문서를 표시하기 위한 형식으로 사용되고 있다. 거꾸로 우리가 브라우저를 통해 보는 모든 정보는 HTML, CSS, Javascript로 이루어져 있다고 생각하면 된다. 아무리 다른 언어로 웹페이지를 만들었다고 하더라도, 결국에 사용자가 보게 되는 것은 HTML, CSS, Javascript 뿐이다. 그래서 웹 프론트엔드 개발은 HTML, CSS, Javacript를 만들어내는 일이라고 해도 부족한 말은 아니다. 단지, 해당 요소들을 현대적으로 빠르게 개발하기 위한 여러 기술들이 개발되었을 뿐이다. 처음 개발을 배우게 되면 실제로 존재하는 HTML을 잊어버린 채 react로 만들어진 요소, 결과만 생각할 수 있는데 react도 결국에는 HTML, CSS를 잘 조작하기 위한 방법 중 하나다.
끝으로 웹의 요소들을 정말 잘 활용해서 매번 볼 때마다 감탄을 자아내는 애플 신제품 상세페이지 링크를 첨부한다. (이 글은 애플의 광고를 받고 작성된 글이 아닙니다 🤣)
'웹 개발' 카테고리의 다른 글
웹개발, 웹개발자란 무엇일까? 프론트엔드, 백엔드 개발자란? (0) 2023.10.21